|
|
|
![[Photo of the Author]](../../common/images/Yves-Ceccone.jpg)
door Yves Ceccone (homepage) Over de auteur: Fotograaf van origine, overgeschakeld op grafische computers en is sindsdien onafscheidelijk van zijn muis. Vertaald naar het Nederlands door: Tom Uijldert <Tom.Uijldert(at)cmg.nl> Inhoud: |
![[Illustration]](../../common/images/illustration99.gif)
Kort:
Sketch is een in python geschreven tekenprogramma dat gebaseerd is op vectoren. Dit betekent dat
het figuren in tegenstelling tot bitmap-tekenprogramma's vastlegt via een wiskundige formule.
Voordelen zijn onder meer kleinere bestanden en betere uitvergroting.
Je kan in Sketch ook bitmaps met verschillende formaten integreren en je kan je werk onder meer opslaan in het .ai formaat van Illustrator.
Dit artikel behandelt de
basis hulpmiddelen van Sketch, gaat in op details bij het tekenen van een floppy disk en legt
wat speciale effecten uit die grote commerciële pakketten niet zouden misstaan.
Je kunt de versie, gebruikt voor dit artikel, ook hier ophalen:
RedHat 6.0 wordt geleverd met Python 1.5.1. Je moet de grafische bibliotheek en de Sketch rpm
installeren:
sketch-0.6.2-1.i386.rpm
python-imaging-rh-1.0b1-3.i386.rpm
Suse 6.1 wordt geleverd met Python 1.5.1. Je moet de grafische bibliotheek en de sketch rpm
installeren:
sketch-0.6.2-1.i386.rpm
python-imaging-suse-1.0b1-1.i386.rpm
Debian 2.1. Hiervoor moet je Python-base (>= 1.5.2) hebben, de grafische bibliotheek en de
sketch rpm:
sketch_0.6.2-1.deb
python-imaging_1.0.1-0pre2.deb

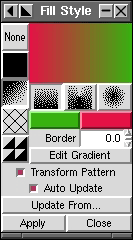
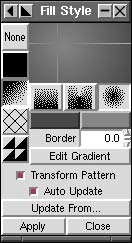
Fill Style: je kan een figuur opvullen met een zelfde achtergrond, een gradiënt (lineair of
cirkelvormig), kruisjes, een patroon (via een patronenbestand) of niets.

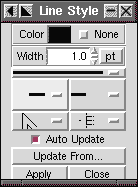
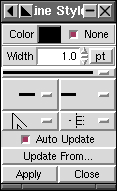
Line Style: voor het kiezen van de kleur van de lijn, de dikte en de afronding van de hoeken en
eindpunten.

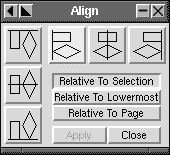
Align: Zet één of meerdere objecten gelijk aan elkaar (met als referentie de
zijkant, bovenkant of middelpunt), ten opzichte van de pagina of ten opzichte van de selectie.

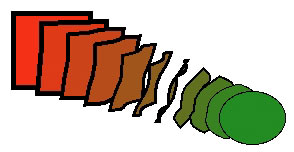
Blend: Na het selecteren van twee objecten met verschillende vorm en kleur, kies een
"overgang" van de één naar de ander met een schaalkeuze.

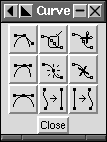
Curve: Voeg een punt toe, verwijder er één, snij een bocht in tweeën,
verander de hoek ...

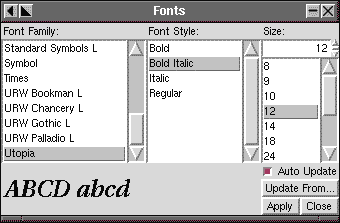
Font selector

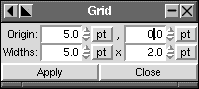
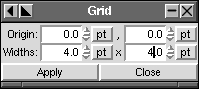
Grid: Verander de teken-resolutie.
Hier kun je ook verankeren op de resolutie.

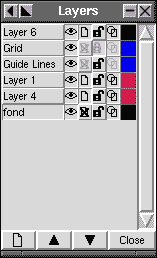
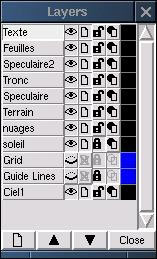
Layers: Lagen vergemakkelijken het maken van complexe tekeningen omdat je zekere
veranderingen in een laag kunt blokkeren, binnen een laag de teken-modus aan kunt zetten, een
laag-object kan veranderen, lagen anders kunt ordenen...
De resolutiematrix en geleidelijnen worden ook met dit palet aangestuurd.

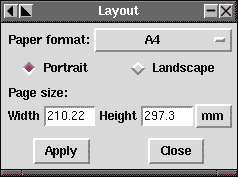
Page layout

Regular polygons

Styles: Maak een stijldefinitie (kleur, lijndikte, ...) en pas de veranderingen toe op vele objecten
zonder de noodzaak om de aanpassingen stuk voor stuk uit te voeren.

De gekartelde randen die je ziet, vooral bij cirkels, zijn de invloed van de beperkingen van het scherm. Dit effect verdwijnt wanneer je uitvergroot en verdwijnt in zijn geheel op de printer. Je kunt het floppy disk plaatje in Sketch formaat hier ophalen, als dat helpt.
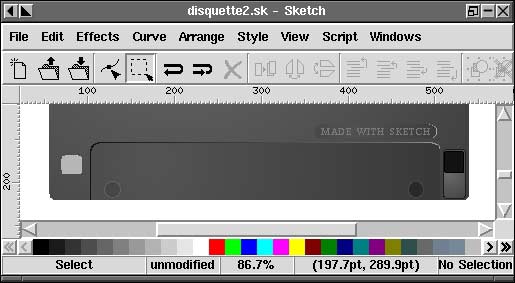
Bij het starten van Sketch wordt standaard een leeg A4 document aangemaakt.
"F5" opent het "Layers" palet en om de resolutiematrix
te laten verschijnen moet je zorgen dat het oog naast "Grid" open
is.
Verander de breedte van de matrix:

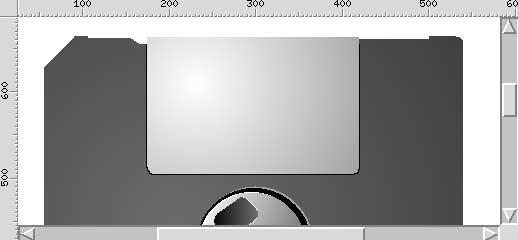
Het skelet
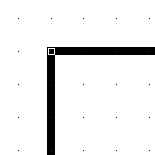
Zet de matrix op verankeren ("snap-to") en teken een vierkant ter
grootte van een pagina met behulp van het hulpmiddel voor het tekenen van rechthoeken (met
daarbij "ctrl" ingedrukt voor het vierkant), start op een punt van de matrix en eindig op
een andere.
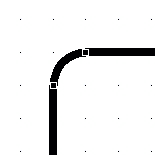
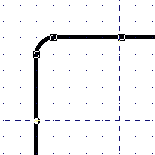
Na het uitvergroten van de hoek linksboven, moet je met het edit-hulpmiddel op de hoek klikken
en deze naar binnen trekken om alle vier de hoeken tegelijk af te ronden:


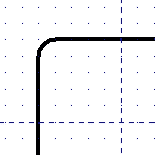
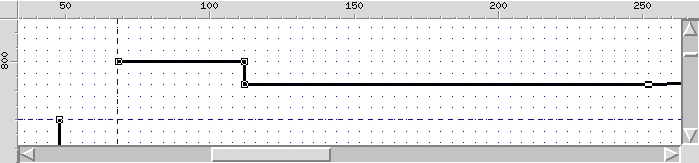
Breng in diezelfde hoek geleidelijnen aan op 5 eenheden van de hoek, horizontaal en verticaal
(door het "slepen" van de betreffende schaalverdelingen):




Zet nu de laag "Guide Lines" op slot (met de "padlock")
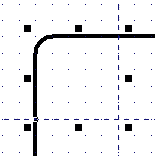
Zet de lijn om in een Bézier curve met behulp van het menu "Curves-
>Convert to Curve".
Open het palet "Windows->Curves Commands".
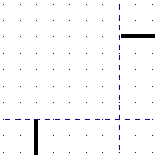
Klik, met het edit-hulpmiddel, op één van de kruisingen tussen geleidelijn en
vierkant, waarna een punt verschijnt.
Klik nu op "Cut Curves" rechtsboven in het palet
"Curve".
Doe hetzelfde voor de andere kruising.
Gebruik nu "Curves->Split Béziers" om de twee gedeelten
te scheiden en selecteer (met het selectiehulpmiddel) deze hoek en verwijder dit.
Je zou de twee delen aan elkaar kunnen rijgen maar dat is in dit geval niet nuttig.

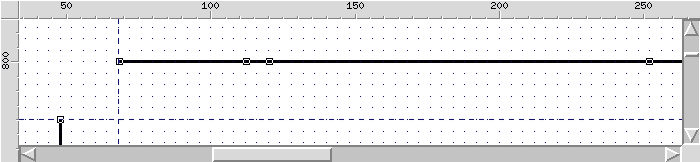
Gebruik het "Insert Nodes" hulpmiddel (centraal in het palet
"Curve") om drie punten aan de lijn toe te voegen.

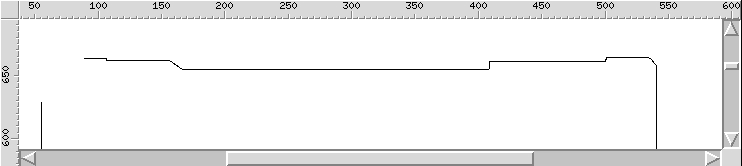
Met behulp van het edit-hulpmiddel kunnen deze punten worden verschoven en met behulp van
het verankeren op de matrix kun je makkelijk de contouren maken die je nodig hebt.

.. De contouren van de floppy disk zijn nu klaar ...
Open de paletten "Fill Style" en "Line
Style".
Terwijl de contouren van de floppy disk zijn geselecteerd moet op
"None" worden geklikt in het "Line
Style" palet om de dikte van de contouren te minimaliseren.



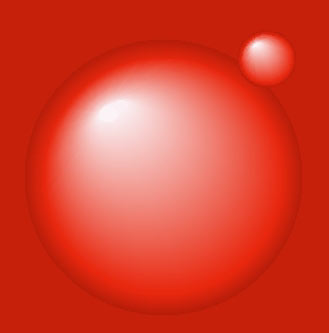
Klik in het palet "Fill Style" de derde knop van de eerste kolom
("Gradient"), type (circular) op de derde
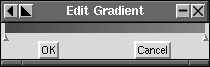
gradiënt en daarna op "Edit Gradient". Je kan ook de kleuren
van de gradiënt kiezen met de twee knoppen daaronder.
In de dialoog "Edit Gradient" kun je ook de kleur van een punt op
de gradiënt aanpassen, of een nieuwe punt maken en, natuurlijk, het punt
verplaatsen.
Met een cirkelvormige gradiënt kun je het middelpunt kiezen met behulp van de muis.
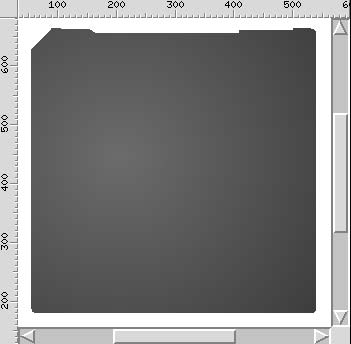
Als je de gradiënt eenmaal hebt aangemaakt en het object hebt gekozen waarop het moet
worden toegepast, klik dan op "Apply":

De laag Body kan nu op slot worden gezet en een nieuwe laag
gecreëerd met het icoon rechts onder "Layers".
Deze laag is voor het middelpunt van de floppy disk.
Standaard wordt een nieuwe laag boven op de anderen geplaatst; je kunt dit wijzigen met behulp
van de pijltjes op het palet "Layers".
De as


Teken een cirkel in het hart van de floppy disk (gebruik de
"Alignment" knop voor het centreren) en vul deze zwart op.
Kopieer de cirkel en vul deze met heel lichtgrijs op. Plaats hem onder de eerste met behulp van
het "Place underneath" icoon van het hulpmiddelen palet.
Om een lichteffect vanaf links te bewerkstelligen moet de lichtere cirkel iets naar rechts worden
geschoven, waarbij je hem wat uit vorm moet trekken met de kleine vierkantjes die worden
getoond als hij geselecteerd is.


Kopieer de zwarte cirkel nog een keer en maak hem met de muis wat kleiner terwijl
"ctrl" is ingedrukt (hiermee behoud hij zijn vorm).
Vul deze op met een lineaire gradiënt van licht- naar donkergrijs, kopieer hem en plaats
hem onderop, opgevuld met wit, verschoven en naar links uitgetrokken.


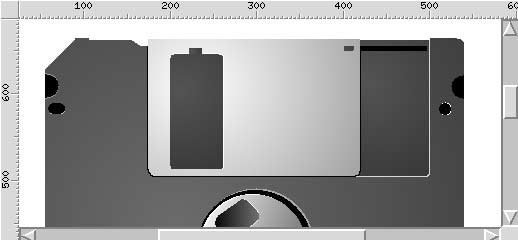
Gebruik voor de gaten rechthoeken met afgeronde hoeken (gebruik dezelfde methode als bij het
skelet) en vul de ene op met zwart en de ander met de gradiënt. Voeg tevens de reflecties
toe die het volume geven.
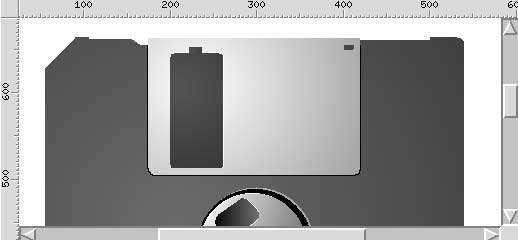
Schuif
Je kan hiervoor natuurlijk een nieuwe laag creëren...

De metalen schuif is een rechthoek met alleen aan de achterkant afgeronde hoeken, die wordt
aangemaakt door de bovenste helft van de rechthoek "weg te snijden", zoals je al
hebt gezien met "Cut curve" in het
"Curve" palet. Voor een metalig effect moet het object op worden
gevuld met een cirkelvormige licht-/donkergrijs gradiënt, waarbij het hart hiervan iets naar
links wordt verschoven.

Om het effect voor een gat in de schuif te bewerkstelligen moet deze met hetzelfde grijs worden
gevuld als het skelet.
Uiteraard moet ook hier weer een "zweem van licht" toe worden gevoegd door de
objecten te kopiëren, ze onder het origineel te plaatsen en te vullen met lichtgrijs en wit.

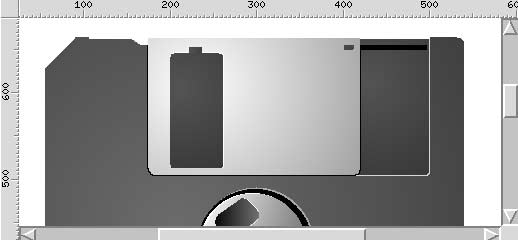
Kopieer de schuif en gebruik deze voor het maken van de uitsparing met z'n lichteffect. Maak de
geleider van een zwarte rechthoek.

Verdere elementen worden gemaakt met behulp van halve cirkels, vervormde cirkels en
rechthoeken met afgeronde hoeken.
Een halve cirkel is eenvoudig te maken door een cirkel te selecteren in edit mode en een punt te
verschuiven wat daarbij verschijnt.
Onderkant en tekst

Gebruik dezelfde technieken voor deze elementen, rechthoeken, cirkels, ..
Klik voor de tekst met het betreffende hulpmiddel op de plaats waar je deze wilt hebben. Kies in
het tekst-palet het lettertype, stijl en kleur. Plaats hier omheen een afgeronde rechthoek.
De verticale tekst aan de rechterkant wordt gemaakt met het menu
"edit->create->LCD text: ". Je moet de tekst invoeren, de stijl,
"Apply" en je kunt ook nog de grootte veranderen, de kleur, ... Om
dit 90o te draaien moet je het object dubbelklikken zodat er pijlen verschijnen
waarmee je het object (de tekst) kunt draaien. Gebruik de pijlen in de hoeken, de andere pijlen
zijn voor het vervormen van het object.


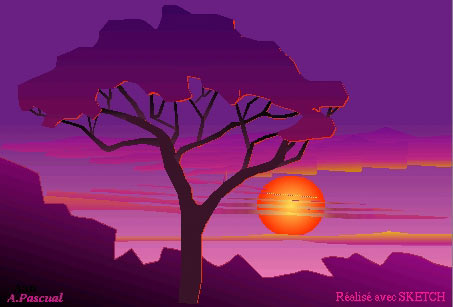
Een bijdrage van André Pascual. Je kunt duidelijk de structuur van de tekening zien in het "Layers" palet (en nog beter als je weet dat: feuilles=bladeren, speculaire=reflectie, tronc=stam, nuages=wolken, soleil=zon en ciel=lucht).











|
|
Site onderhouden door het LinuxFocus editors team
© Yves Ceccone, FDL LinuxFocus.org Klik hier om een fout te melden of commentaar te geven |
Vertaling info:
|
2002-07-14, generated by lfparser version 2.29