|
|
|
![[Foto niet beschikbaar]](../../common/images/Who.gif)
door Phil Ross <phil(at)ryoko.cis.pitt.edu> Vertaald naar het Nederlands door: Christ Verschuuren <cjmversch(at)netscape.net> Inhoud: |
![[Ilustratie]](../../common/images/illustration28.gif)
Kort:
In onze regelmatige column
over de Gimp beschrijven we enkele simpele technieken om animaties te
maken en te bewerken met gebruikmaking van de Gimp.
Bij deze vertaling is gebruik gemaakt van een nederlandstalige versie
van GIMP v1.2.3
Hallo, welkom bij de derde aflevering van de Linux Focus GIMP handleiding. Deze keer zal ik geen artikel van Manuel als basis nemen, maar zelf iets uitwerken met GIMP. Ik wil graag iets laten zien van de mogelijkheden van GIMP op het gebied van animaties. Ze zijn nog niet erg ver uitontgewikkeld, maar toch al goed genoeg om bruikbaar te zijn.
Laten we om te beginnen eerst in kaart brengen wat een animatie eigenlijk is. Animatie is afgeleid van het Latijnse woord: anima, dat leven of ziel betekent. Een animatie, in tegenstelling tot een afbeelding, lijkt leven te bevatten. Omdat een karakteristiek van veel levende wezens beweging is, wat is dan een betere manier om leven te geven aan een afbeelding dan deze te laten bewegen?
Voor diegenen die er niet mee bekend zijn, de traditionele methode gebruikt door artiesten om afbeeldingen te laten bewegen is door in feite meerdere afbeeldingen te maken. Elke afbeelding representeert een volgende stap in de scene op een tijdbalk, bekend als een frame, deze frames worden in een chronologische volgorde geplaatst, van het eerste frame tot het laatste frame. De animatie is niets anders dan het afspelen van deze frames. Een animatie kan erg levensecht lijken als zij op de juiste snelheid wordt afgespeeld. De snelheid van afspelen van een animatie is beter bekend als de "frame rate" en wordt meestal gemeten in frames-per-seconde. Laten we eens kijken wat GIMP op dit gebied voor animaties te bieden heeft.
 In de eerste en tweede Linux
Focus GIMP oefenlessen hebben we gesproken over en gebruik gemaakt
van de Lagen functies van GIMP. We hebben wat leuke dingen met lagen
en geloof het of niet, de Lagen functie gaat ook een hoofdrol spelen
in het maken van onze animatie. In het kort, elke laag zal dienen als
een afzonderlijke frame. De onderste laag zal het eerste frame zijn
in de animatie en de frames worden van onder naar boven afgespeeld
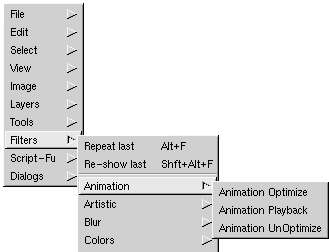
met de Animatie Afspelen optie in het Filter menu. Laten we maar eens
beginnen en onze eerste kleine voorbeeld animatie gaan maken.
In de eerste en tweede Linux
Focus GIMP oefenlessen hebben we gesproken over en gebruik gemaakt
van de Lagen functies van GIMP. We hebben wat leuke dingen met lagen
en geloof het of niet, de Lagen functie gaat ook een hoofdrol spelen
in het maken van onze animatie. In het kort, elke laag zal dienen als
een afzonderlijke frame. De onderste laag zal het eerste frame zijn
in de animatie en de frames worden van onder naar boven afgespeeld
met de Animatie Afspelen optie in het Filter menu. Laten we maar eens
beginnen en onze eerste kleine voorbeeld animatie gaan maken.
Wel, vanavond ben ik in de stemming om een ouderwets af te geven op Microsoft. Als je je hierdoor aangesproken voelt, bied ik daarvoor mijn excuses aan...het is niet bedoeld om kinderachtig te doen, alleen grappig. In ieder geval, ik wil een anmiatie maken over Microsoft, dus het eerste dat ik doe is een Microsoft logo maken in zwarte tekst op een witte achtergrond. Het lettertype dat het best Microsoft's echte logo benaderd is het "Eras" lettertype. Dit lettertype kan niet overhellen, maar als het kon, dan wed ik dat we erg dicht bij het oorspronkelijke Microsoft lettertype zouden kunnen komen. Dit is echter voldoende gelijkend voor ons voorbeeld...het hoeft niet perfect te zijn.

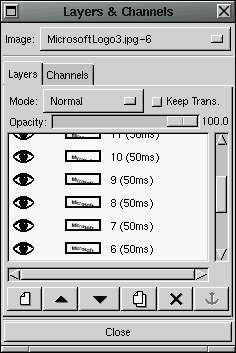
Wat ik nu gaan doen, is er voor zorgen dat het Microsoft logo door de bodem van de afbeelding valt. Hiervoor open ik het Lagen, kanalen & paden dialoog venster, en klik op de Dupliceer Laag knop, dit is de knop die lijkt op twee blaadjes papier die over elkaar heen liggen. Dit maakt een kopie van de laag en ik ga deze nieuwe laag enigzins aanpassen, dat is dan de bovenste laag. Ik klik op de bovenste laag om zeker te weten dat deze geselecteerd is, dan kies ik "Selecteer rechthoekige gebieden" uit de gereedschapskist. Ik ga dan naar het afbeeldingsvenster en selecteer de laatse letter van het logo, dit is de letter T door er een vierkant omheen te trekken. Nadat het is geselecteerd zie je een bewegende selectierand (het lijkt op een rij marcherende mieren) en als je de cursor met de muis boven het geselecteerde gebied beweegt, verandert de cursor in een 4-richtingen kruis. Dit betekent dat je met klikken en slepen het geselecteerde gebied kunt verplaatsen. Wat ik dan wil doen is het geselecteerde gebied een klein beetje, 5 pixels of zo, naar beneden plaatsen. Ik toets vervolgens Ctrl+H om het verplaatste gebied te verankeren op de plaats waar het nu is.

Daarna ga ik weer terug naar mijn Lagen dialoog venster en kopieer de bovenste laag om een derde laag te maken. Ik klik op de nieuwe bovenste laag om deze te activeren, controleer of "Selecteer rechthoekige gebieden" uit de gereedschapskist nog geselecteerd is en ga terug naar het afbeeldings venster. Vervolgens selecteer ik de laatste TWEE letters van het logo, zijnde de "F" en de "T" en beweeg het geselecteerde gebied opnieuw 5 pixels of daaromtrent naar beneden.

Het is misschien moeilijk te zien op het voorbeeldblad, maar de letters beginnen langzaam maar zeker naar beneden te vallen, totdat het logo geheel uit beeld is verdwenen, Blijf steeds de bovenste laag kopieren, activeer de nieuwe bovenste laat, selecteer steeds een letter meer dan de vorige keer en laat het geselecteerde gebied weer ongeveer 5 pixels zakken. In principe houdt ik dit vol tot het logo is verdwenen.
Pas op, je kunt tegen een paar problemen aanlopen. Ik vond het, het gemakkelijkst om de onderliggende lagen, die klaar waren, onzichtbaar te maken terwijl ik steeds bezig was met de bovenste lagen. Dit kun je doen door op het oog icoon te klikken in het Lagen dialoogvenster, waardoor het oog icoon verdwijnt voor die laag. Ook, als je een geselecteerd gebied naar beneden verplaatst, kan het gebeuren dat een deel dat voorheen werd afgedekt door dat gebied transparant wordt. In dit geval kies je het potlood of de verfkwast om het over te schilderen.
 Nadat ik dit helemaal had
afgewerkt, had ik 15 frames in totaal. Ik heb de namen van de frames
verandert in nummers, door dubbel te klikken op de naam van de laag.
Ik heb nog een tip voor je. In de naam van elke laag, kun je tussen
haken een tijd aangeven in milliseconden en het Animatie Afspelen
filter zal het betreffende frame gedurende die tijd tonen. Op deze
manier kun je de afspeelsnelheid van de animatie per frame beheersen.
Je hoeft de afspeelsnelheid niet constant te houden, maar je kunt
deze wijzigen voor elk frame afzonderlijk. Voor mijn logo voorbeeld
gebruikte ik een 50 milliseconde vertraging voor elk frame.
Nadat ik dit helemaal had
afgewerkt, had ik 15 frames in totaal. Ik heb de namen van de frames
verandert in nummers, door dubbel te klikken op de naam van de laag.
Ik heb nog een tip voor je. In de naam van elke laag, kun je tussen
haken een tijd aangeven in milliseconden en het Animatie Afspelen
filter zal het betreffende frame gedurende die tijd tonen. Op deze
manier kun je de afspeelsnelheid van de animatie per frame beheersen.
Je hoeft de afspeelsnelheid niet constant te houden, maar je kunt
deze wijzigen voor elk frame afzonderlijk. Voor mijn logo voorbeeld
gebruikte ik een 50 milliseconde vertraging voor elk frame.
Nu hebben we onze kleine, grappige animatie over de "val" van Microsoft en we zullen deze opslaan, zodat we het op onze webpagina kunnen gebruiken. GIMP maakt het ons mogelijk om deze animatie als een geanimeerde GIF op te slaan, waardoor websurfers er hopelijk met evenveel plezier naar kijken als wij gehad hebben bij het maken ervan. Voordat we echter opslaan als een GIF, controleren we eerst of de kleuropmaak geindexeerd is in plaats van RGB. De titel van het afbeeldingsvenster bevat deze informatie tussen de haken. Als er RGB staat en niet geindexeerd, dan moet je rechtsklikken in het afbeeldingsvenster om het menu op te roepen en vervolgens kies je Afbeeling -> Modus -> Geindexeerd. We krijgen dan een boodschap van GIMP die ons vertelt dat 255 kleuren of minder optimaal is als we transparante of geanimeerde GIFs maken. We krijgen ten slotte een dialoogvenster voor de Conversie naar geindexeerde kleuropmaak waarin we een aantal opties voor de conversie kunnen kiezen. Laat deze op de standaardwaarden staan en klik OK. De titel balk toont dat de afbeelding is omgezet naar een geindeerd kleurformaat.
Nu zullen we de afbeelding daadwerkelijk gaan opslaan, daarvoor gaan we naar het afbeeldingsvenster en klikken rechts om ons menu te krijgen. Kies Bestand-> Opslaan als om het dialoogvenster Opslaan op te vragen. We kiezen dan de plaats waar we de afbeeldin willen bewaren en typen de bestandsnaam op de daarvoor bestemde plaats. Ik noem mijn animatie ValvanMicrosoft.gif en GIMP herkende het bestand automatisch als een GIF formaat waarna ik op OK heb geklikt. Nu verschijnt het dialoogvenster Opslaan als GIF, waarin we een aantal opties kunnen kiezen voor het bestandsformaat. Je kunt er voor kiezen om het bestand op te slaan in interlace formaat. Je kunt kiezen om een opmerking toe te voegen aan het bestand, je kunt kiezen om de geanimeerde GIF oneindig te laten doorspelen, je kunt een standaard vertragingstijd instellen voor de frames als je geen vertragingstijd hebt aangegeven in het Lagen dialoogvenster en je kunt kiezen hoe je frames op elkaar reageren tijdens het afspelen van de animatie. Deze opties zijn louter een kwestie van voorkeuren, speel er daarom een beetje mee en beoordeel welke je animatie verder verbeteren.
Hieronder zie je het eindresultaat. Erg simpel, maar uiteraard kun je meer doen als je creatief genoeg bent. Ik had bijvoorbeeld een stevig Linux logo kunnen toevoegen dat van boven af het Microsoft logo steeds naar beneden stompte. Maar met mijn geluk zou ik het in dit artikel opnemen en vervolgens dreigtelefoontjes ontvangen van Microsoft advocaten.

|
De beschikbaarheid van deze functie is afhankelijk van de vraag of je een vooraf gebouwde versie van GIMP gebruikt of dat je zelf GIMP compileert. Ikzelf gebruik geen vooraf gebouwde software. Ik compileer de software altijd zelf zodat ik precies weet wat er is gebeurd tijdens het opbouwen. Een van de leuke dingen van GIMP is het compilatie proces. Zelf al duurt het even om GIMP te compileren, zelfs met een snelle Pentium machine, het is erg eenvoudig. Het GNU configuratie script vindt zelf welke programmabibliotheken er op je systeem aanwezig zijn en welke niet. Als er programma bibliotheken ontbreken die essentieel zijn voor de werking van GIMP dan stopt het script en waarschuwt je. Als er optionele programmabibliotheken ontbreken, vertelt het configureerscript je dat de plugin dat de betreffende bibliotheek nodig heeft, niet wordt ingebouwd Dus als je GIMP zelf compileert en je hebt de MPEG bibliotheek geinstalleerd of je heb geluk en beschikt over een vooraf gebouwde versie van GIMP, waar de de MPEG bibliotheek is ingebouwd, dan kun je MPG bestanden openen met GIMP! GIMP zal het bestand openen en decodeert elk frame naar zijn eigen laag. je kunt het MPG bestand dan bewerken zoals elke andere afbeelding. |
|
Site onderhouden door het LinuxFocus editors team
© Phil Ross, FDL LinuxFocus.org |
Vertaling info:
|
2002-09-27, generated by lfparser version 2.31